This page is dedicated to the process. A collection of site maps, wireframes, and technical aspects of site elements I've worked on. Any start to a great project is its foundation.

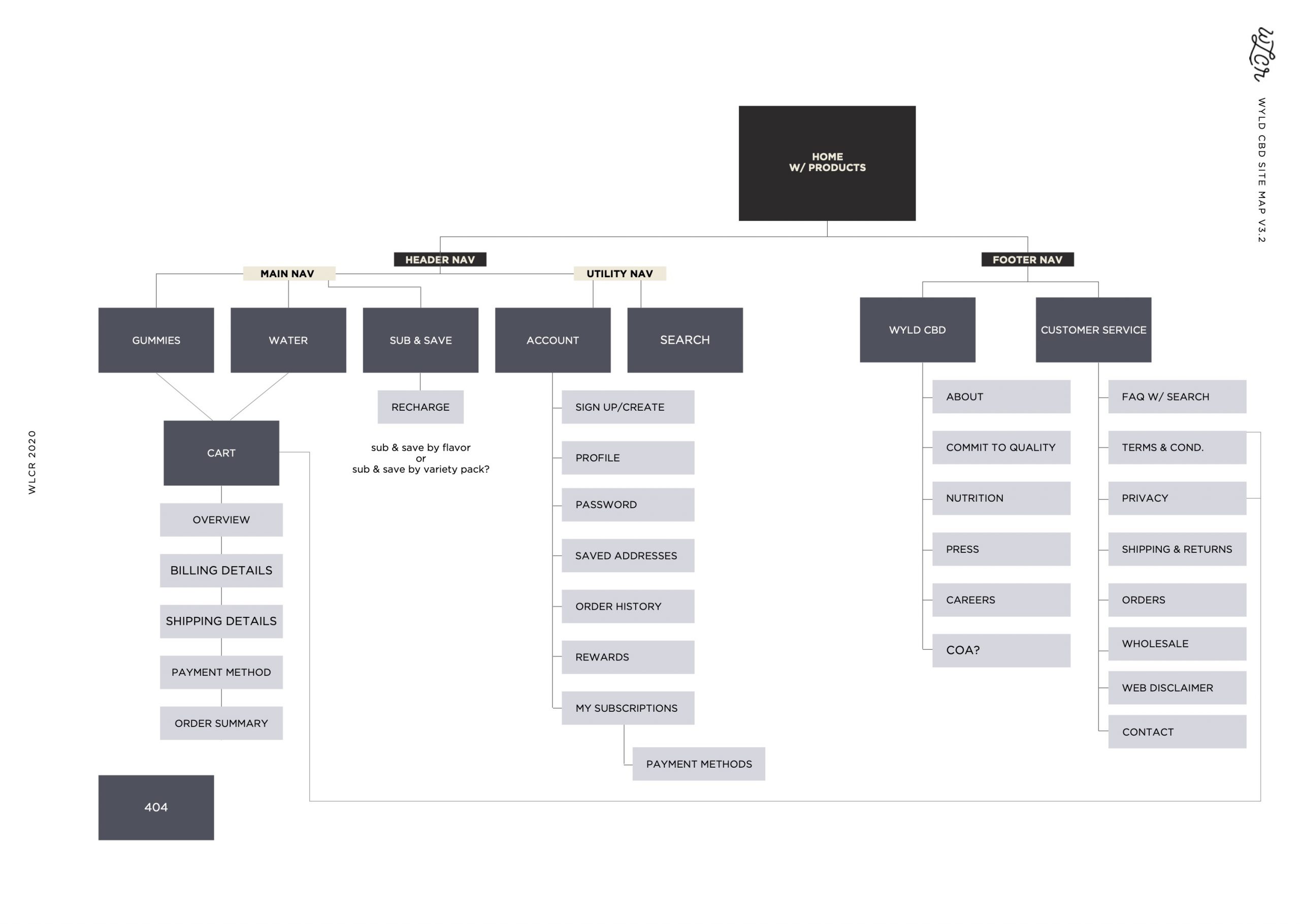
Site map for Wyld CBD (above).
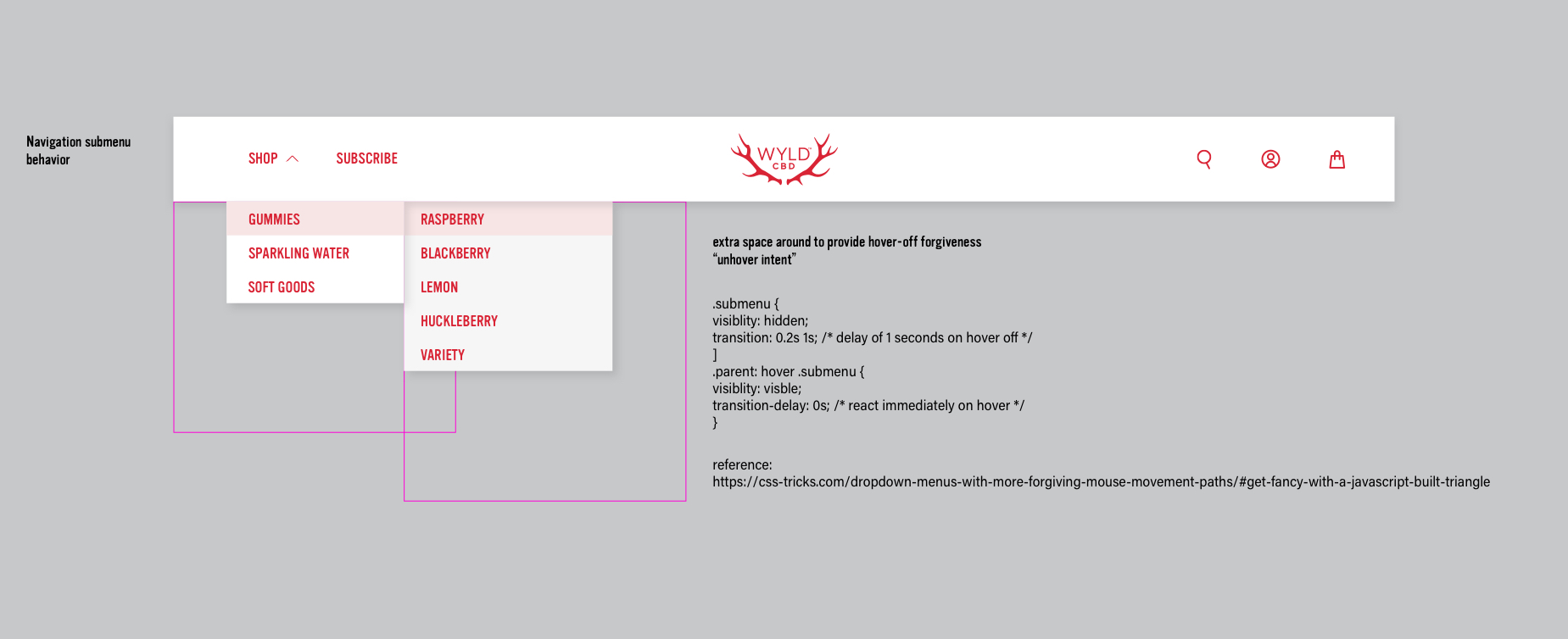
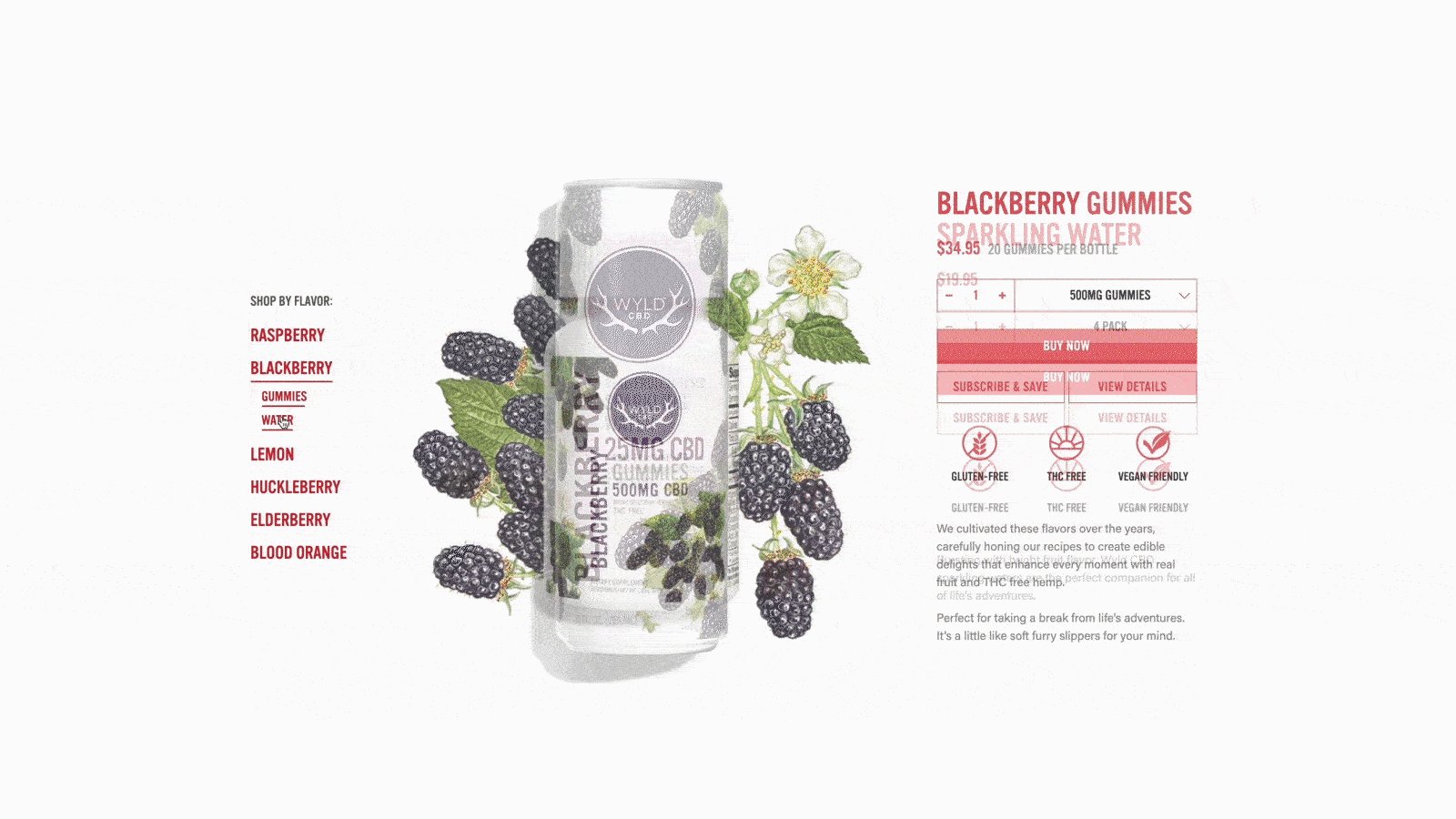
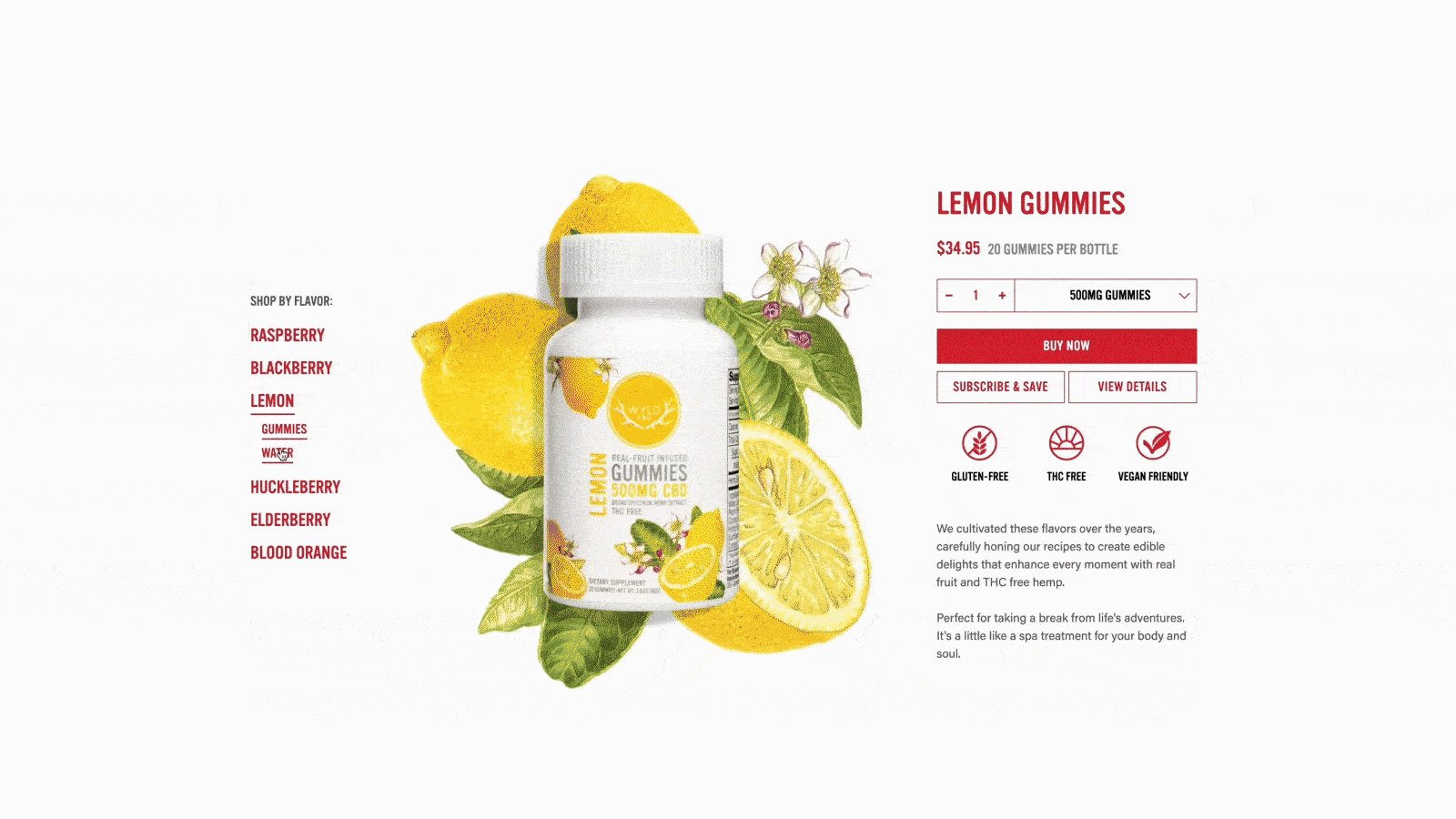
The example to the right shows how navigation works. After a second pass and adding new products from the initial designs, this is our resolution. You'll see in the pink outline the hover delay area for when a user's mouse runs off the menu.



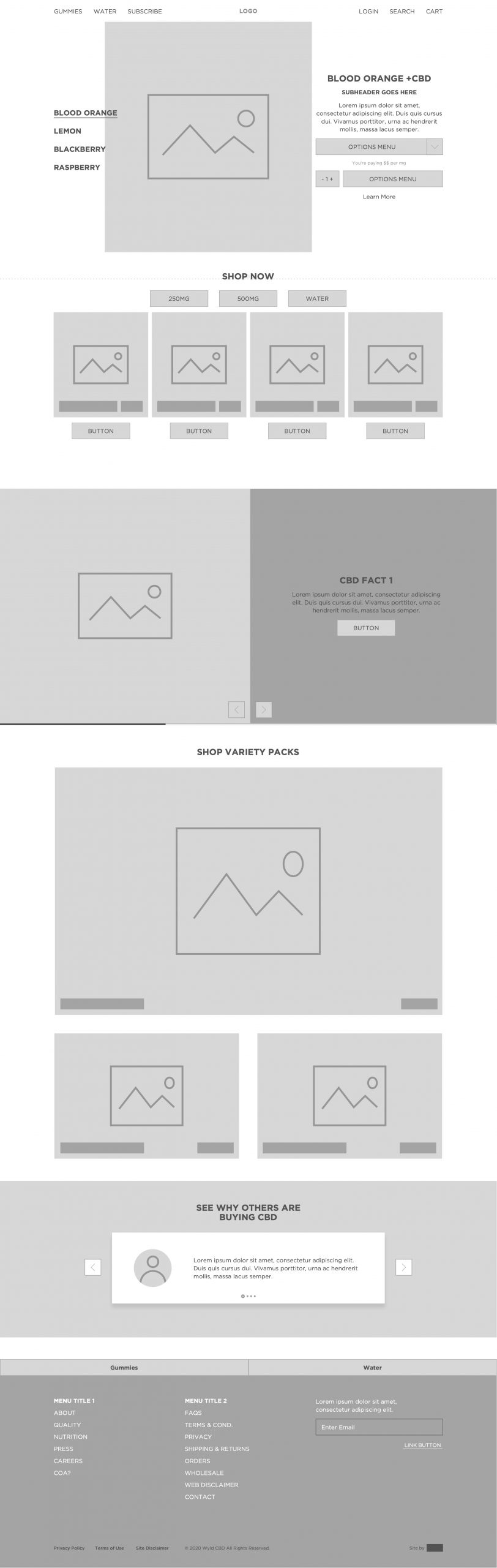
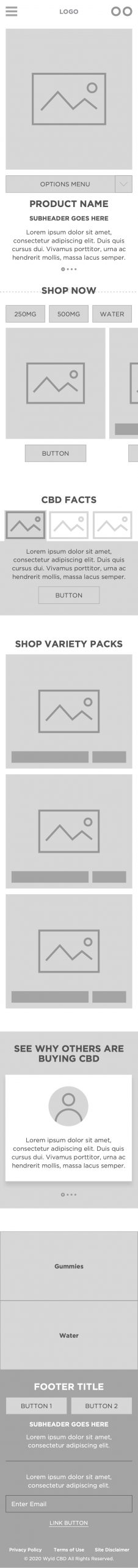
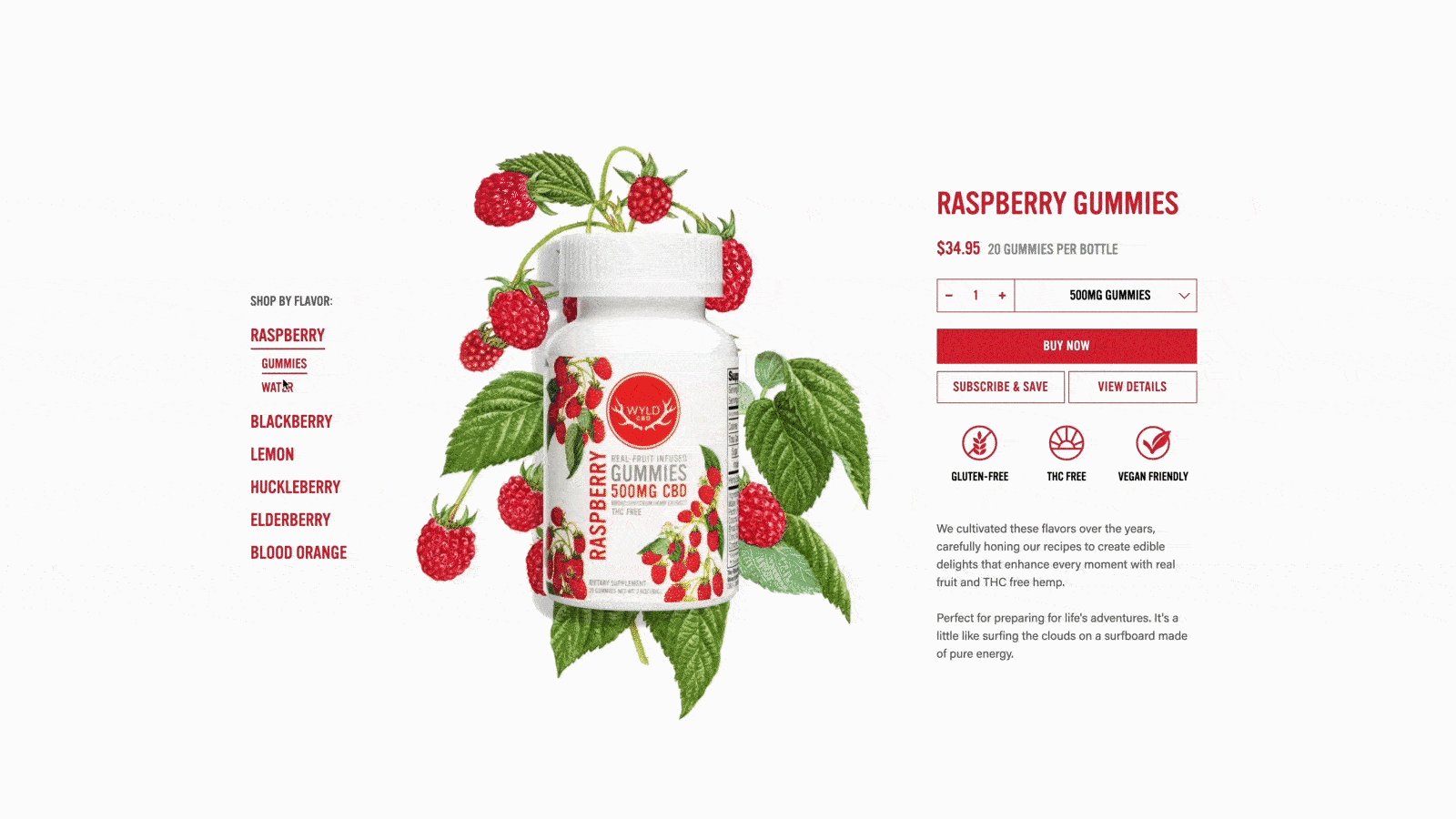
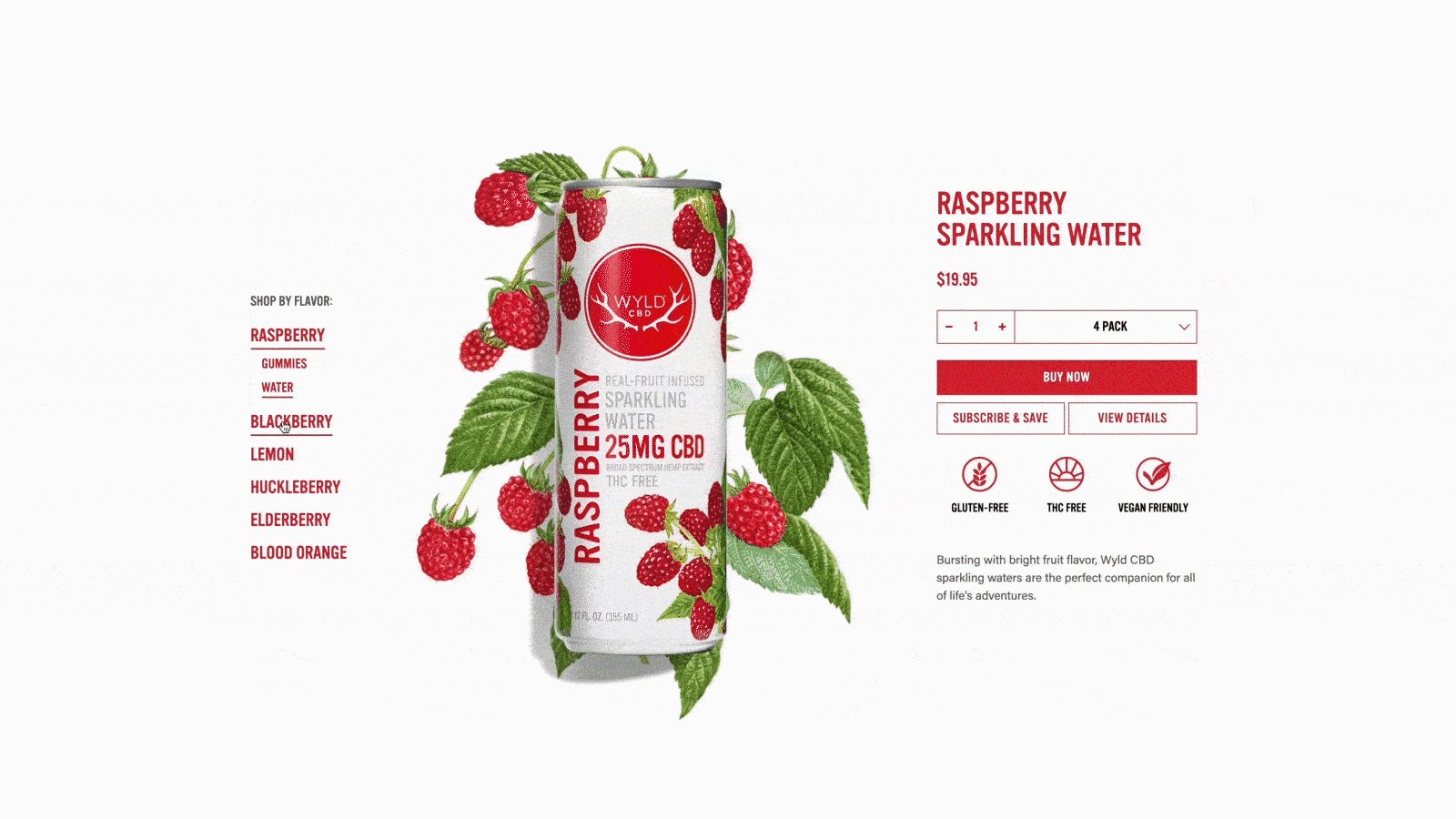
After the client agreed to our site map, we laid out our wireframes. Although, final designs do not reflect the wireframes the client added some new information that wasn't in the briefing and we adjusted the design later to reflect that. We moved the "variety packs" to the hero section of the site and added in some interactions to choose between the two products.
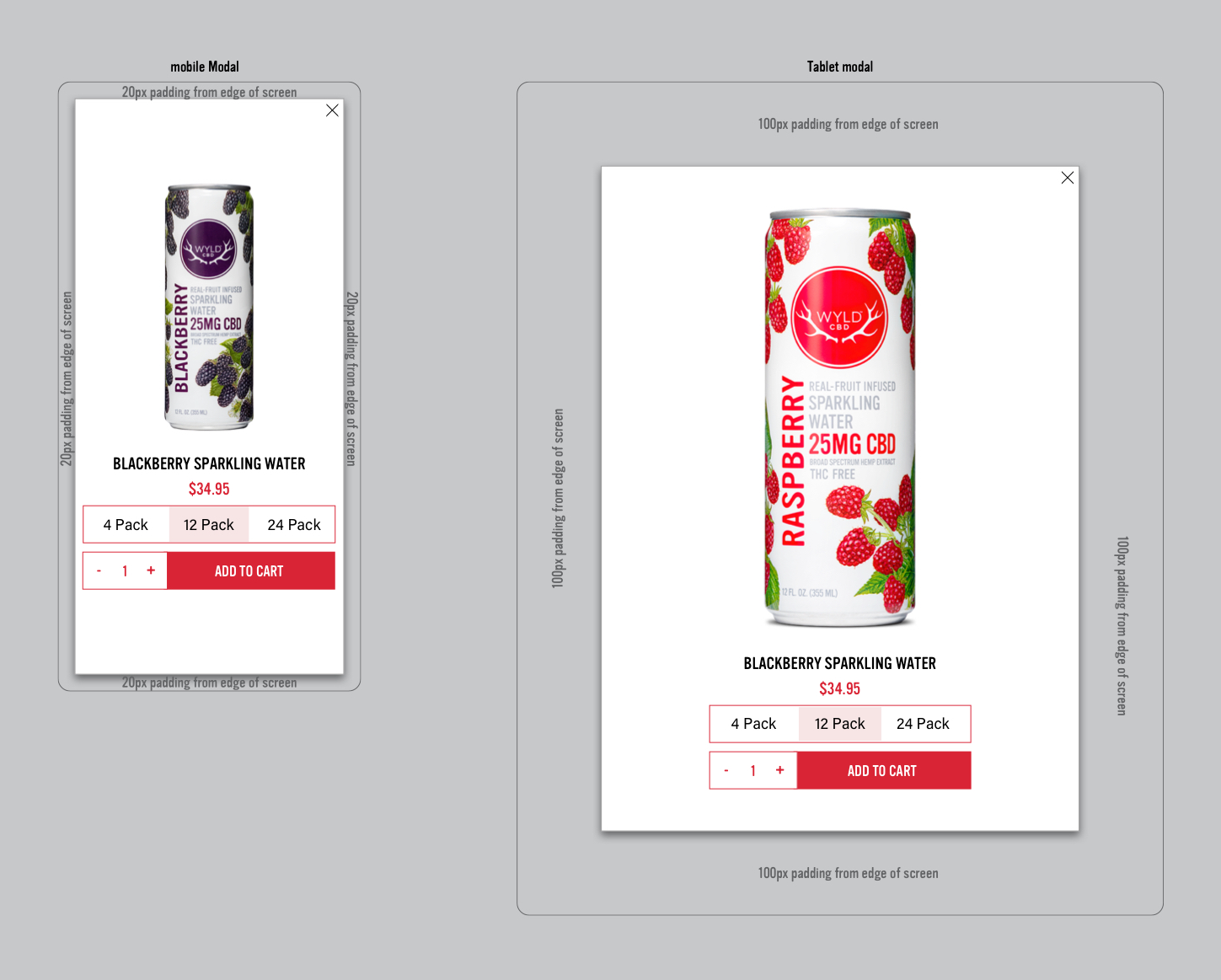
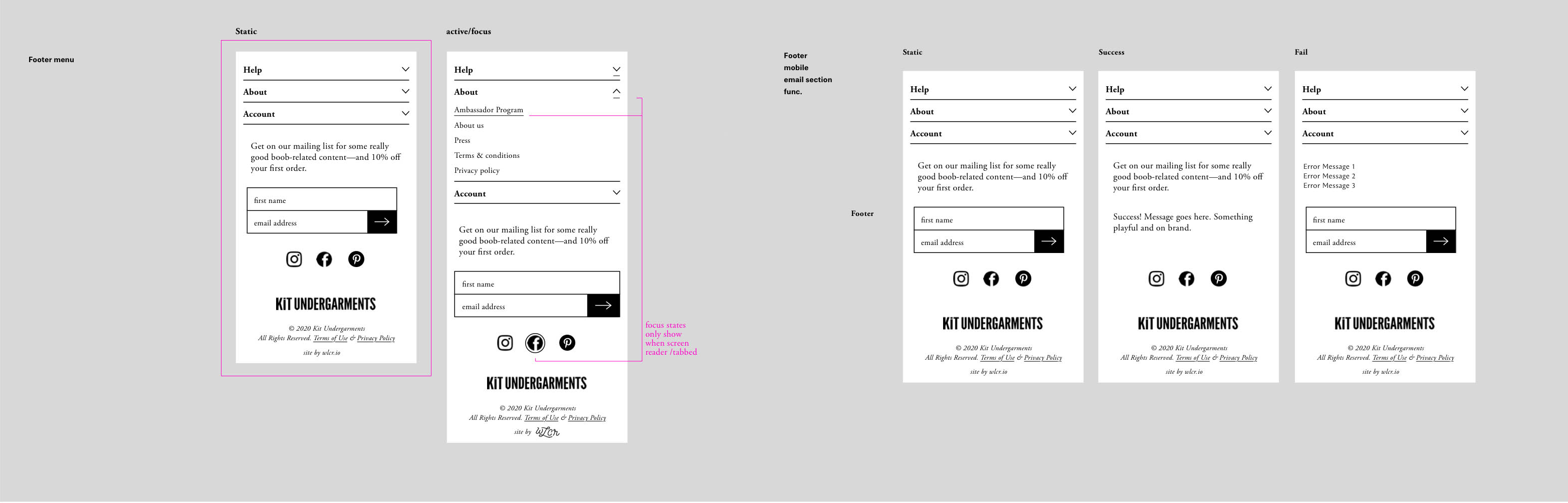
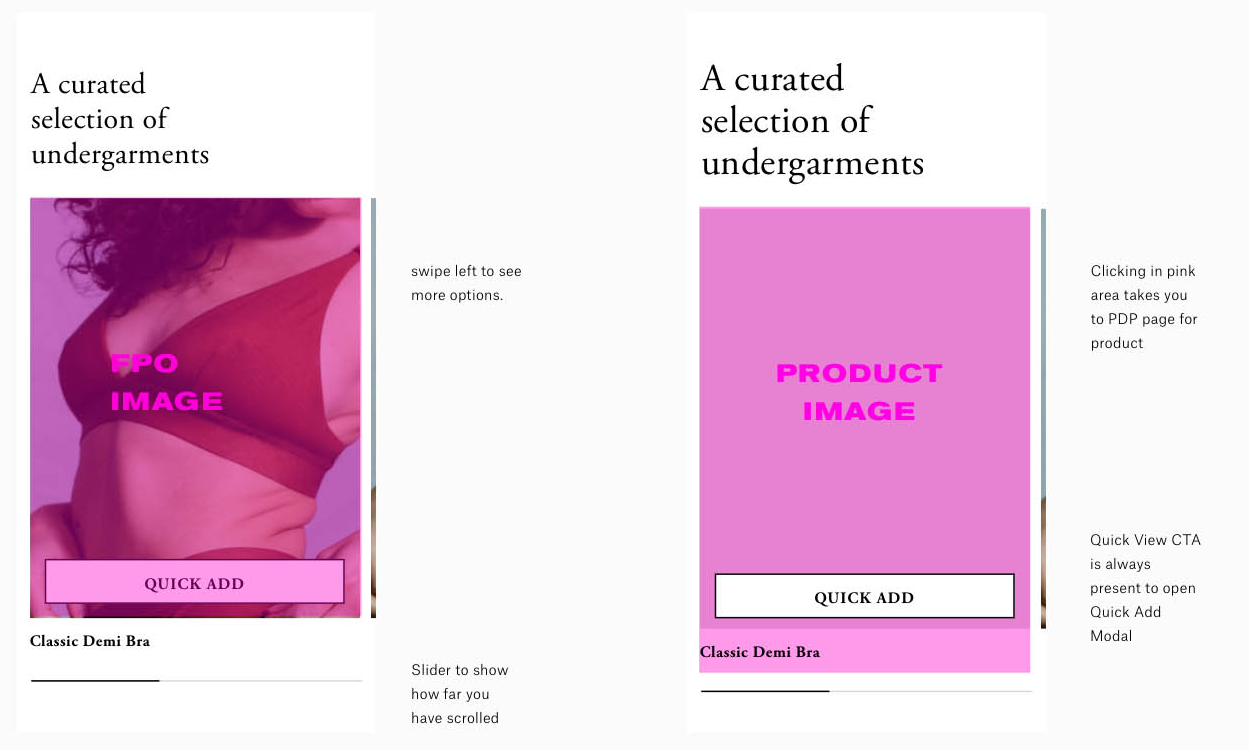
To the right shows how our product card functionality responds to different screen sizes.


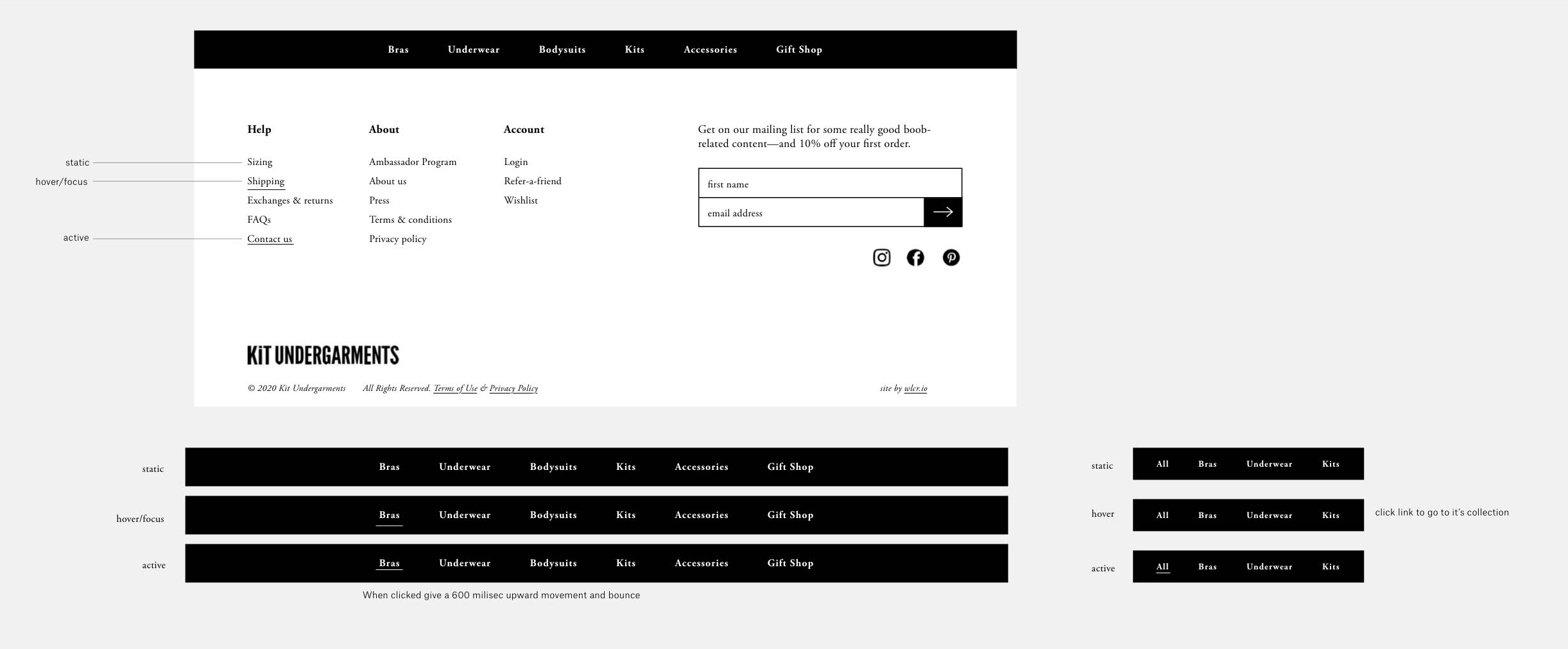
The Kit Undergarments site is equipped with many resources and products for their clients. We figured out a clean and simple way to organize and display these pages and information so new and returning customers could easily find what they're looking for.




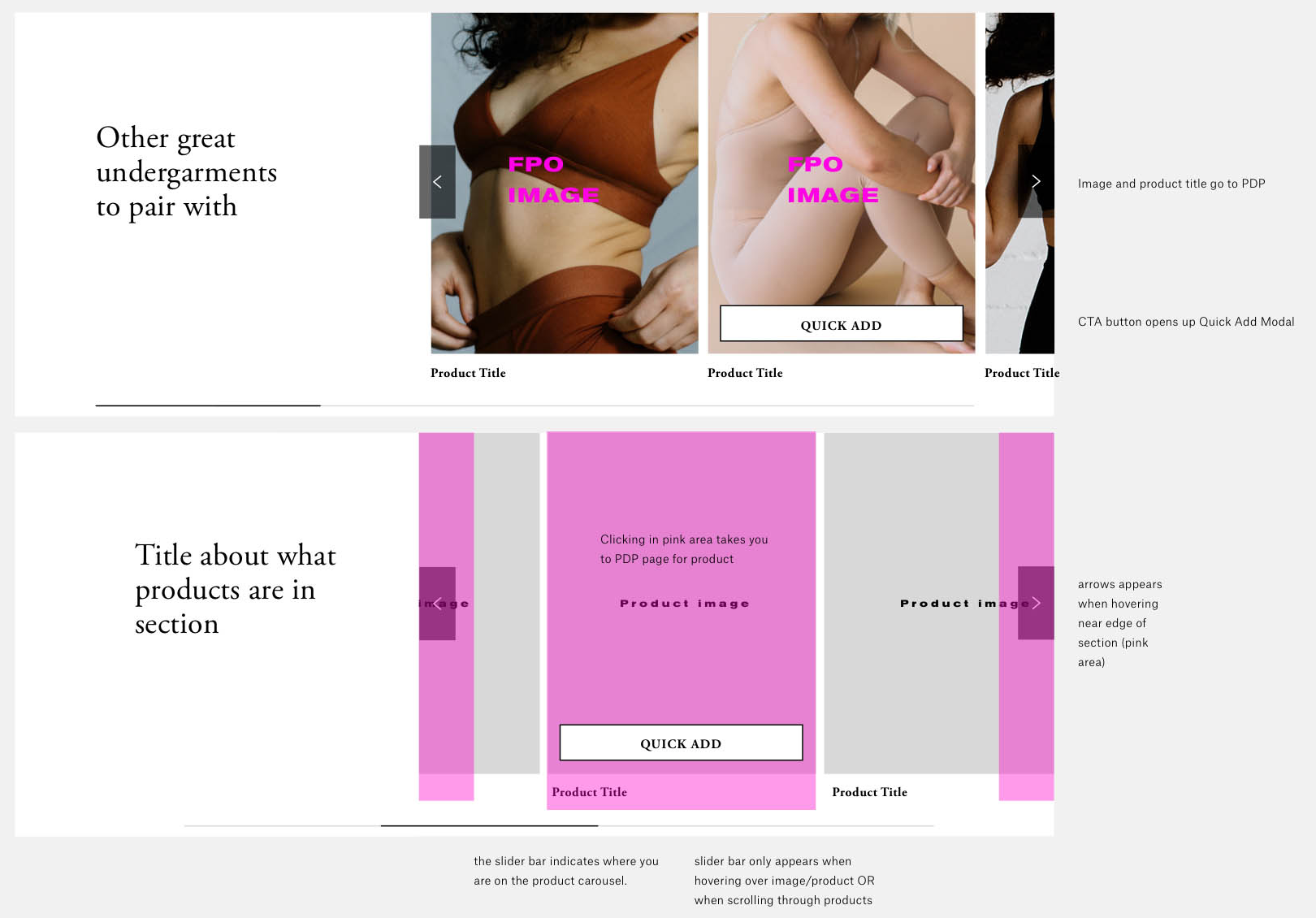
Laid out here are the functionality of the product sections on the home page. Hovering and scrolling would allow navigation arrows to appear for accessibility while not active the site would look clean and chic. In addition each card was equipped with a quick add function so customers could add directly from the page or click anywhere else within the card to access a detail page.
